Der größte Vorteil eines Content-Management-System ist das einfache und komfortable Verfassen von Inhalten für die eigene Webseite. Meist werden dabei Beiträge geschrieben oder Seiten bearbeitet. In manchen Installationen von WordPress kann es noch andere sogenannte Custom Post Types geben. Fast ausschließlich wird heutzutage der Block-Editor Gutenberg eingesetzt. In diesem Beitrag beschreibe ich den Ablauf zum Erstellen eines Beitrags in diesem. Bei Seiten und anderen Formaten kann der Ablauf geringfügig nach den verfügbaren Einstellungen abweichen.
Inhalt verfassen

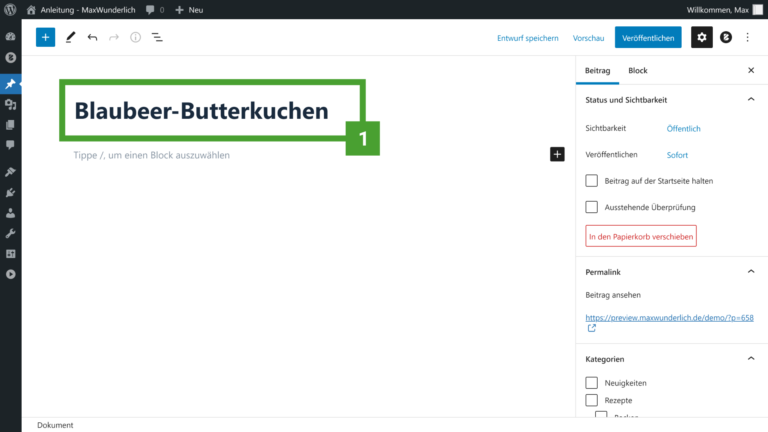
Titel eingeben
- Zuerst wird dem Beitrag eine Überschrift gegeben. Beim ersten Speichern wird daraus der Link für den Beitrag generiert. Sie sollten darauf achten, dass sie kurz und prägnant ist.

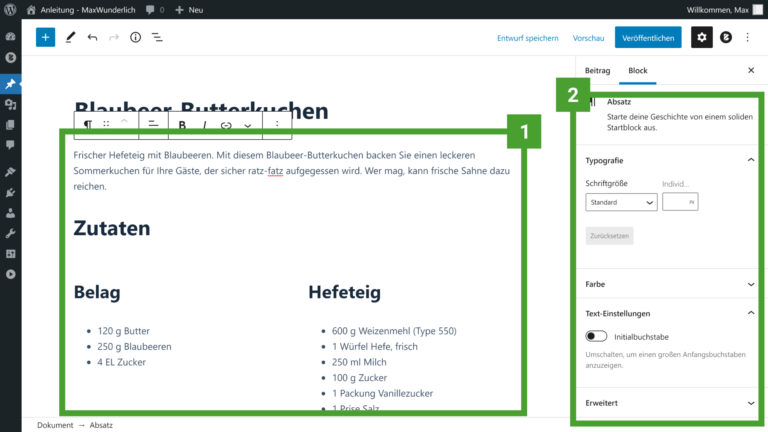
Beitrag schreiben
- Nun verfassen Sie den eigentlichen Inhalt. Dabei können Sie viele verschiedene Gutenberg-Blöcke und Medien einsetzen.
- Im rechten Bereich des Fensters befinden sich die Blockeinstellungen. Dabei unterscheiden sich die verfügbaren Optionen je nach gewähltem Blocktyp.

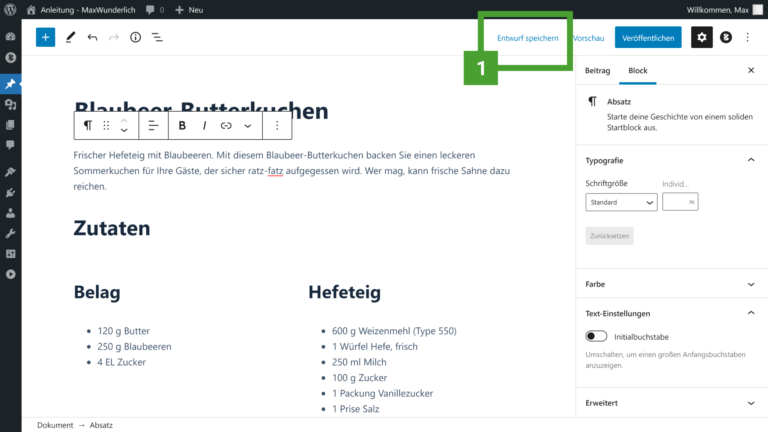
Entwurf speichern
- In der oberen Werkzeugleiste befindet sich die Schaltfläche „Entwurf speichern“. Klicken Sie auf diese, um den Beitrag als Entwurf in der Datenbank zugesichern. Es ist sehr empfehlenswert, wenn Sie regelmäßig speichern. Es gibt zwar eine Autosave-Funktion, dennoch sind Sie mit einem manuellen Abspeichern auf der sicheren Seite.
Hinweis: Der Webseitenbesucher kann einen Beitrag erst nach der Veröffentlichung sehen. Der erstellte Entwurf ist somit für den Besucher nicht abrufbar.
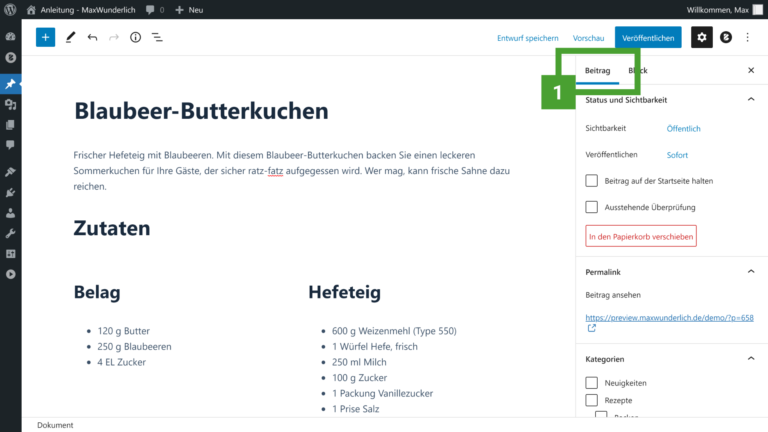
Informationen zum Beitrag festlegen

Einstellungen für den Beitrag aufrufen
- Im rechten Bereich des Fensters können Sie neben den Blockeinstellungen auch die Beitragsoptionen festlegen.

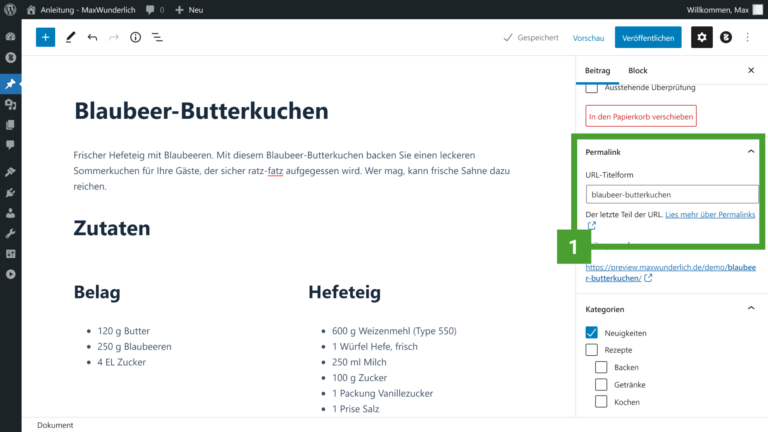
Permalink anpassen
- In der Regel muss der Permalink also der Link zum Beitrag nicht verändert werden. Sollte jedoch einmal der Titel zu lang sein und Sie sich eine kürze URL wünschen, dann können Sie dort den letzten Teil des Permalinks abändern.

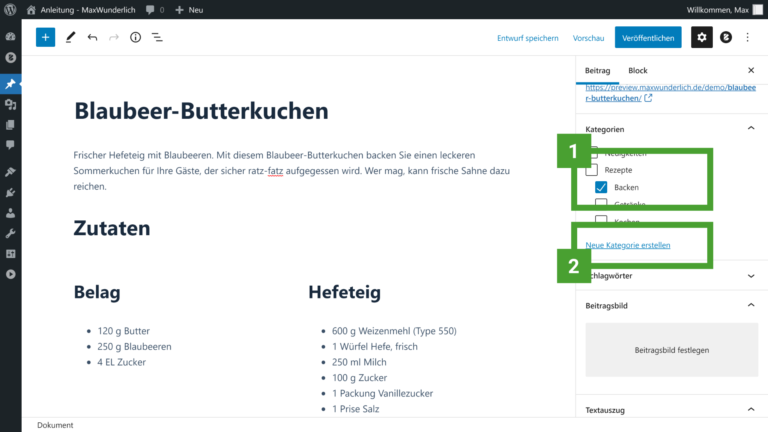
Kategorie auswählen
- Durch Kategorien kann man Inhalte gruppieren und somit für den Besucher thematisch sortieren. Dabei erscheinen Beiträge einer untergeordneten Kategorie (Dies wird durch eine Einrückung angezeigt.) automatisch auch in der übergeordneten Kategorie. Diese muss als nicht zusätzlich markiert werden. In diesem Beispiel erscheint der Beitrag automatisch auch in der Kategorie „Rezepte“.
- Wenn man neue Kategorien erstellen kann, wird hierzu eine extra Schaltfläche angezeigt. Es sollte darauf geachtet werden, dass man nicht zu viele zusätzliche Kategorien erstellt.

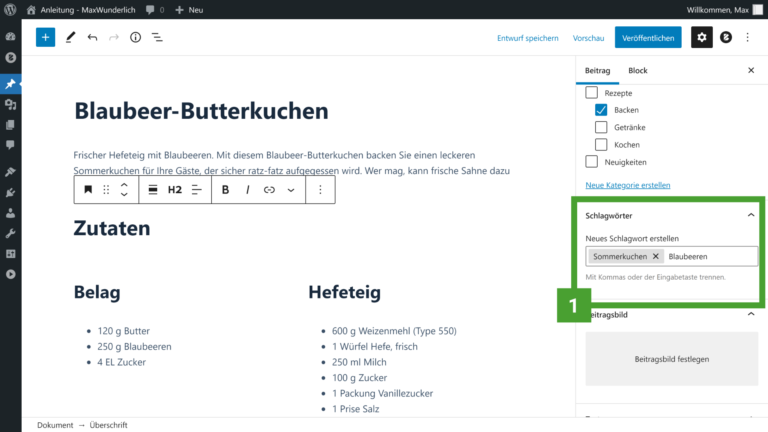
Schlagwörter festlegen
- Die Schlagwörter sind eine weitere Möglichkeit zur Kategorisierung von Blogbeiträgen. Sie geben einfach relevante Schlüsselworte zu seinem Beitrag ein und trennen diese durch das Drücken der Enter-Taste oder der Eingabe eines Kommas. Schlagwörter sind im Vergleich zu den Kategorien nicht hierarchisch angeordnet.
Hinweise: Diese Schlüsselwörter werden von Suchmaschinen ausgewertet und können somit zu mehr Sichtbarkeit bei Google und Co. führen.
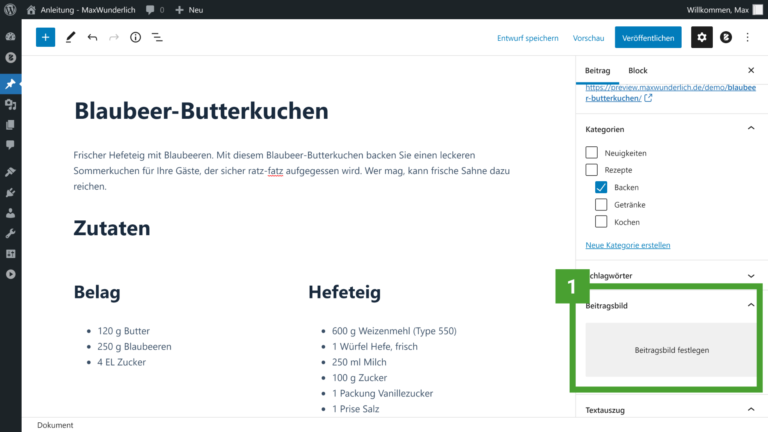
Beitragsbild festlegen

Mediathek öffnen
- Nachdem Sie auf die Schaltfläche „Beitragsbild festlegen“ gedrückt haben, öffnet sich die Mediathek mit allen verfügbaren Bildern der Webseite.

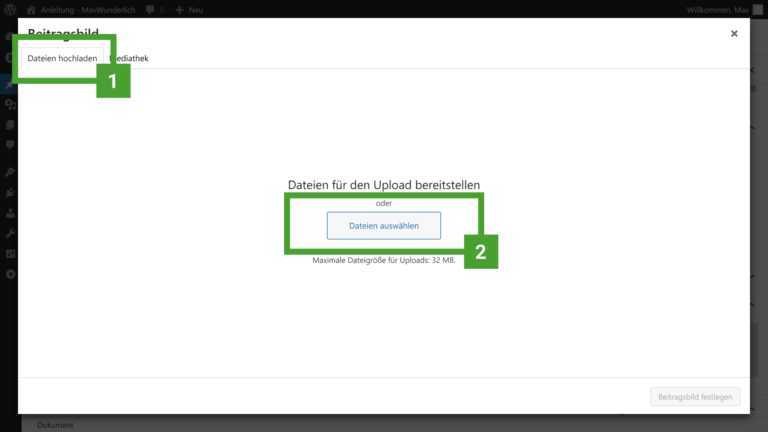
Datei hochladen
- Um ein neues Bild hochzuladen, klicken Sie zuerst auf den Tab „Dateien hochladen“.
- Nun können Sie die Datei einfach per Drag-and-Drop in das Feld geziehen. Alternativ klicken Sie auf die Schaltfläche „Dateien auswählen“ und suchen das Bild manuell heraus.

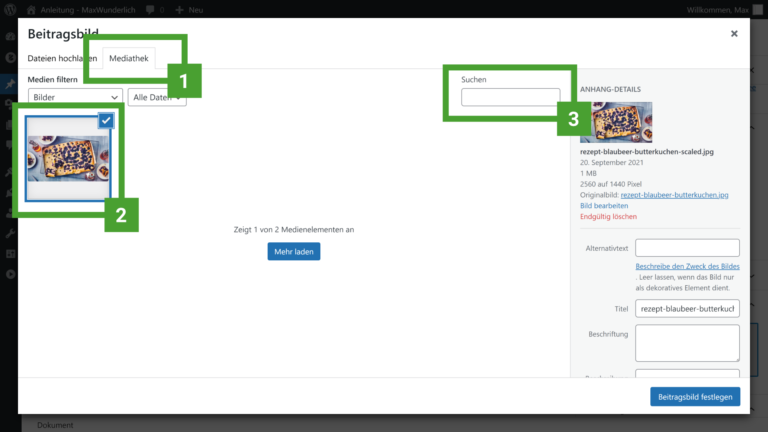
Alternativ: Bild aus der Mediathek auswählen
- In dem Tab „Mediathek“ können Sie alle verfügbaren Bilder sehen.
- Zum Festlegen eines Beitragsbildes klicken Sie dieses einfach an. Es wird dann mit einem Rahmen markiert.
- Wenn eine Seite viele Medien hat, kann es hilfreich sein, die gewünschte Datei zu suchen.

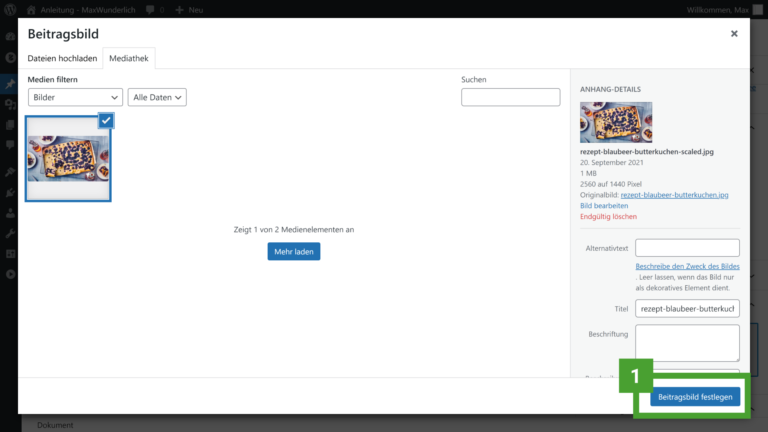
Beitragsbild festlegen
- Die Bildauswahl bestätigen Sie mit der Schaltfläche „Beitragsbild festlegen“ in der rechten unteren Ecke des Dialogs.
Veröffentlichen des BlogPosts

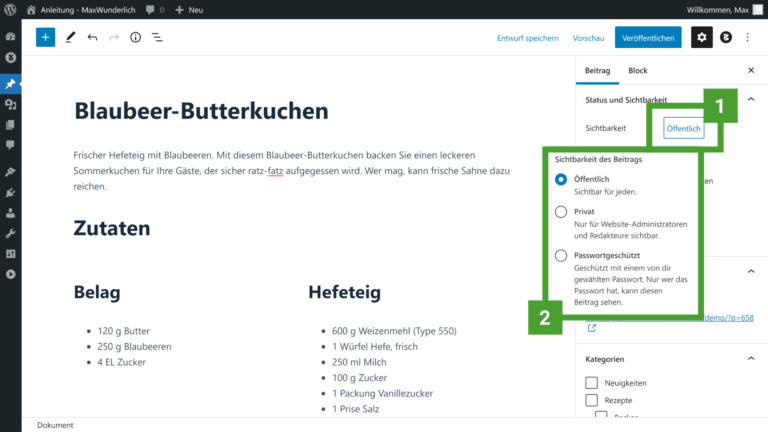
Sichtbarkeit festlegen
- Klicken Sie auf die Schaltfläche neben der Bezeichnung „Sichtbarkeit“. Dort können Sie eine andere Option für die Sichtbarkeit des Beitrags auswählen.
- Im Dialog haben Sie die Möglichkeit, den Beitrag als öffentlich, privat oder passwortgeschützt zu kennzeichnen.
Hinweise: Private Beiträge können nur von Administratoren und Redakteuren eingesehen werden. Bei einem passwortgeschützten Beitrag müssen die Besucher zu erst das Kennwort eingeben. Erst dann wird der eigentliche Inhalt angezeigt. Nachdem diese Option gewählt wurde, müssen Sie im Anschluss ein Passwort festgelegen.

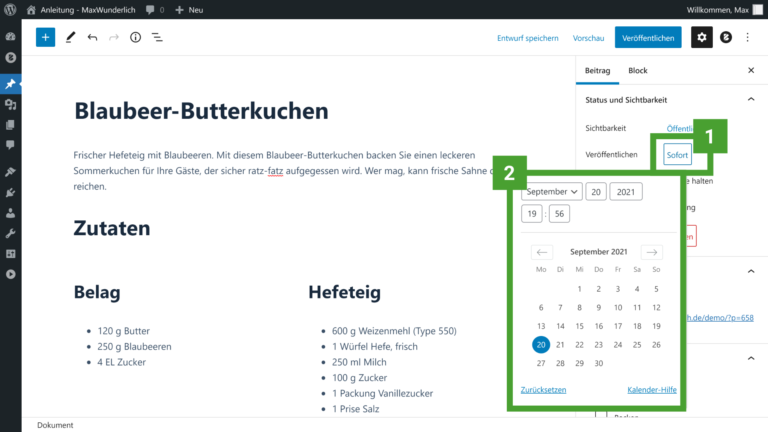
Veröffentlichungsdatum bestimmen
- Klicken Sie auf die Schaltfläche neben der Bezeichnung „Veröffentlichen“. Dort können Sie den Veröffentlichungszeitpunkt wählen.
- Mit dem Kalender kann ganz einfach der Tag festgelegt werden.
Hinweis: Liegt das Datum in der Zukunft, wird der Beitrag später veröffentlicht. Dann steht in der oberen Werkzeugleiste auch nicht mehr auf der blauen Schaltfläche „Veröffentlichen“ sondern „Planen“.

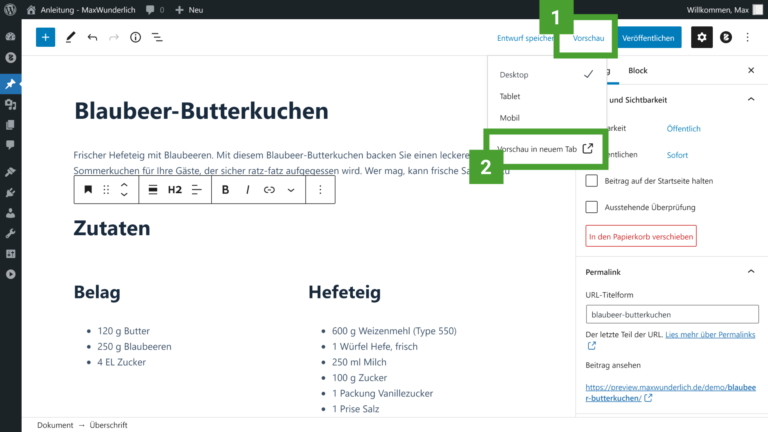
Vorschau aufrufen
- Bevor Sie den Beitrag veröffentlichen, sollten Sie sich die Vorschau anschauen. Die Schaltfläche befindet sich in der oberen Werkzeugleiste auf der rechten Seite.
- Mit einem Klick auf die Schaltfläche „Vorschau in neuem Tab“ wird eine Vorschau geöffnet. Diese zeigt die letztendliche Formatierung nach der Veröffentlichung des Beitrags an.

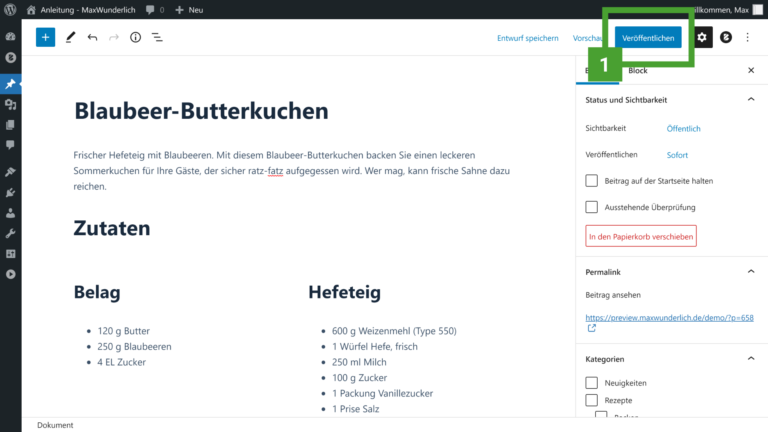
Veröffentlichen
- Wenn alles vollständig und überprüft ist, können Sie den Beitrag über die blaue Schaltfläche neben der Vorschau veröffentlichen.

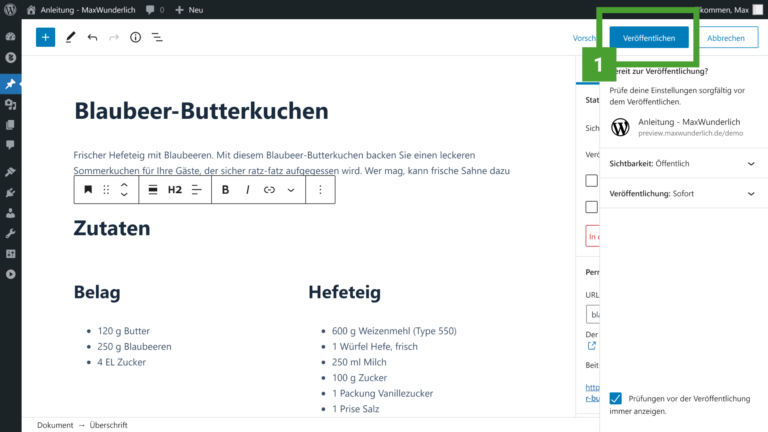
Veröffentlichung bestätigen
- Nun öffnet sich ein Dialog, in welchem Sie die Veröffentlichung noch einmal bestätigen müssen. Danach ist entweder der Beitrag sofort für die Besucher sichtbar oder wird zu einem späteren Zeitpunkt freigeschaltet.